Вставляем произвольный код в посты и страницы WordPress. Ключи от «Гитхаба». Выполняем произвольный код в GitHub Enterprise Вставить произвольный код в посты и страницы WordPress при помощи плагина Global Content Blocks
Обработка "Произвольный код" предназначена для составления и исполнения произвольного кода 1С:Предприятия 8 в пользовательском режиме. Данная обработка предназначена в основном для специалистов по внедрению и опытных пользователей. Разработана на основе обработки "Консоль запросов".
Обработка предоставляет функции:
- выполнение произвольного кода (полностью или выделенного текста),
- конструирования запросов (с повторным открытием на редактирование) с автоматическим или ручным заполнением параметров,
- установку значений переменных, встречающихся в тексте кода (через контекстное меню или перетаскивание),
- вставку в текст кода описанных переменных (параметров),
- анализ ошибок при исполнении кода,
- сохранение фрагментов кода и значений параметров в файл для хранения между сеансами работы.
Таким образом, обработка может применяться как хранилище универсальных механизмов, которые могут быть выполнены в рамках одной процедуры.
Описание диалога
Диалог обработки разбит на три основных блока.
Дерево фрагментов кода
В левой верхней части обработки располагается дерево фрагментов кода, составленных пользователем. Возможно добавление, удаление, перемещение элементов этого списка. По двойному щелчку мыши по строке дерева происходит выполнение выбранного фрагмента кода. Управление деревом осуществляется с помощью блока кнопок командной панели обработки.
В обработке предусмотрен режим автоматического сохранения фрагментов кода. Для этого необходимо по кнопке командной панели вызвать диалог настройки автосохранения, включить режим автосохранения и установить желаемый интервал автоматического сохранения запросов в файл.
Параметры фрагмента кода
По кнопке "Параметры" вызывается панель, в которой можно задать список параметров запроса и переменных, применяемых в коде.
В первой колонке указывается имя параметра.
Во второй колонке указывается собственно параметр кода, который может быть задан непосредственно значением.
Заполнение параметров выполняется автоматически при разработке запроса конструктором. Кроме того параметры могут добавлены вручную путем добавления строк в таблицу или из контекстного меню поля с текстом кода, или перетаскиванием переменной в таблицу параметров.
Текст кода
В нижней части обработки располагается непосредственно текст кода. Отображаемый фрагмент зависит от текущей строки дерева фрагментов кода.
Сегодня хотел бы Вам рассказать о том как на примере WordPress добавить произвольный код HTML в нужном месте. Будь то код счётчика или код подписки на Ваш канал, реклама и так далее. Вставлять код будем через стандартный виджет WordPress.
WordPress – добавляем произвольный код HTML.
Всегда есть необходимость вставить произвольный код HTML, сделать красивую подписку на Ваш канал в боковой панели или просто разместить текст на главной странице, вариантов масса всё зависит от Ваших потребностей.
В последних версиях WordPress уже есть встроенный виджет для добавления произвольного HTML кода, так что устанавливать отдельные плагины не требуется.
И так, для того что бы добавить наш код нам необходимо в панели администратора перейти во вкладку “Внешний вид” -> “Настройка”. Можно и через виджеты, но тогда мы не увидим сразу результат. Я предпочитаю больше визуальный редактор.

Выбираем место куда хотим добавить наш код. Я хочу добавить счётчик в боковую панель. Выбираем “Боковую панель (Sidebar)”, у Вас может отличаться название, всё зависит от шаблона.


Появиться новый виджет, раскрываем его и в содержимое вписываем наш код, не забываем сохранять.

В результате получим такой результат.

Таким образом Вы можете добавить HTML код в любое место где можно использовать виджеты.
На этом всё, надеюсь данная статья была полезной.
Если вам нужно вставить произвольный код в посты и страницы WordPress сайта, можно воспользоваться плагином Global Content Blocks. Плагин не тяжелый, позволяет быстро и удобно вставить в статью или страницу коды HTML, PHP, произвольные коды, формы подписки, рекламу AdSense, текстовые блоки. С его помощью можно вставить код php в шаблон сайта и разместить блоки в две, три колонки. Плагин постоянно обновляется и его можно отнести к лучшим плагинам WordPress.
Скачать и установить
Проходим стандартные шаги . Если ставите плагины по , даю адрес официальной страницы плагина: https://ru.wordpress.org/plugins/global-content-blocks/
Настройка плагина Global Content Blocks
Как таковых, настроек плагина нет. После активации плагина в консоли появляется меню: Global Content Blocks . На странице плагина видим вкладки управления:

- Manage Blocks (1)- управления блоками плагина;
- Add a Content Blocks (2) — добавление блоков;
- Setting (3) — импорт блоков с другого сайта.
Также, в редакторе сайта появляется кнопка добавления блоков плагина.
 кнопка добавления блоков Global Content Blocks в редакторе
кнопка добавления блоков Global Content Blocks в редакторе Вставить произвольный код в посты и страницы WordPress при помощи плагина Global Content Blocks
Работать с плагином несложно:
- Идем на страницу добавления блока;
- Даем новому блоку название (1),
- Даем ему латинское название для шорткода (2);
- Выбираем тип контента (3);
- Можно выбрать картинку (5), которая будет помещена в блок;
- Вставляем содержание блока (4).
 Создаем новый блок Global Content Blocs
Создаем новый блок Global Content Blocs
- " onclick="window.open(this.href,"win2","status=no,toolbar=no,scrollbars=yes,titlebar=no,menubar=no,resizable=yes,width=640,height=480,directories=no,location=no"); return false;" > Печать
- Электронная почта
В этом уроке мы рассмотрим, как отображать дополнительные материалы на сайте с помощью модуля "Произвольный HTML-код". Также будет показано, как сделать перевод содержимого этого модуля на другой язык с помощью компонента Joom!Fish .
Введение
Модуль "Произвольный HTML-код " есть стандартным модулем CMS Joomla , с помощью которого мы можем добавить HTML-код в любое место страницы сайта, которое позволено шаблоном сайта. С помощью этого модуля удобно добавлять не только текст с графикой, но и различные скрипты и информеры.В этом уроке мы покажем, как пользоваться модулем "Произвольный HTML-код", а также как использовать этот модуль в компоненте для создания переводов на другие языки - Joom!Fish .
Сначала мы создадим "Произвольный HTML-код" и добавим этот модуль на главную страницу сайта «Ездим сами» . Потом мы покажем, как делать изменения в этом модуле для русского и украинского языков сайта. А точнее, мы изменим заголовок «Новый год в Карпатах...» на «В Карпаты...», а потом заменим объект «Червона Рута» на «Поляна Квасова».
Создание модуля на основе "Произвольный HTML-код"
Чтобы создать модуль "Произвольный HTML-код" нужно зайти «Менеджер модулей» (в меню «Расширения»). Потом нужно нажать кнопку «Создать» и выбрать из списка модуль "Произвольный HTML-код". Откроется окно модуля, где нужно ввести заголовок, включить его, а также в форме «Пользовательский текст» ввести нужный (Ваш) HTML-код. В качестве заголовка мы ввели «Горячие предложения» и выставили позицию в низу сайта выбрав «footer» из списка для пункта «Позиция:». Так как мы хотим, чтобы наш контент отображался только на главной странице, то нужно в колонке «Назначение меню» напротив надписи «Меню:» поставить галочку на «Выбрать из списка» и выбрать в списке только «Главная» (рис. 1). и нажать кнопку «Сохранить». Более подробно работа с модулем "Произвольный HTML-код" описана в уроке «Добавление произвольного html в модуле joomla на примере информера прогноза погоды ».Работа с переводом модуля с помощью компонента Joom!Fish
После создания наш модуль появится на главной странице.
Чтобы что либо изменить в модуле, нужно просто в панели администратора зайти в «Менеджер модулей» и потом зайти в наш модуль, где визуально делаем наши изменения.
В некоторых случаях удобно делать перевод другим способом – через панель управления компонента Joom!Fish.
Чтобы сделать перевод модуля вторым способом, нужно зайти в меню «Компонеты» и выбрать «Joom!Fish» - «Управление переводами». Далее нажимаем кнопку «Копия оригинала как перевод», выбираем из списка пункт «Modules» и у выпадающем меню «Языки» (оно расположено справа) выбираем нужный язык. У нас на сайте два языка: русский (по умолчанию) и украинский (рис. 2). В нашем случае мы выбираем украинский язык. 
После выбора языка появится список модулей, в котором мы должны найти наш модуль и зайти в его. Появится окно с названием «Перевод», в котором мы можем сделать перевод нашего модуля на другой язык. В нашем случае мы заменяем объект «Червона Рута» на «Поляна Квасова» (рис. 3). После нажатия кнопки «Сохранить» наш перевод модуля появится главной странице сайта (рис. 4).

Если Вы хотите посмотреть видео-урок
с подробными всеми действиями, то скачать архив с видео-уроком можно по ссылке.
Критическая уязвимость в корпоративной версии популярнейшей системы контроля версий GitHub позволяет любому авторизованному пользователю выполнять произвольный код в системе. Для эксплуатации этой уязвимости требуется применить сразу несколько техник: инъекцию в кеширующий сервис и внедрение объектов.
Общие сведения
Метод Addressable::URI.parse парсит переданный URL и проверяет его на соответствие спецификациям RFC 3986, RFC 3987 и RFC 6570. Это значит, что мы можем отправлять запросы на любые серверы. Никаких других проверок адреса не выполняется.
Только вот при попытке использовать локальные адреса localhost, 127.0.0.1 и тому подобные система возвращает ошибку Invalid host. Однако не локалхостом единым! Эту ошибку можно обойти, просто используя адрес 0.0.0.0 или сокращенно 0 .
Давай проверим, как это работает. Поставим на прослушку порт 31337 (nc -lp 31337 -vvv) на виртуалке. И затем создадим веб-хук, указав в качестве URL http://0.0.0.0:31337/test . После нажатия кнопки «Добавить» к нам незамедлительно прилетает запрос.

Можем поздравить себя, мы обнаружили SSRF-уязвимость. Да не простую, а которая еще и показывает ответ сервера, если он оформлен как валидный HTTP response.
Теперь нужно придумать, что с ее помощью можно сделать.
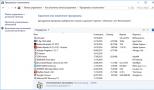
Я неспроста так рьяно пытался пробиться на localhost. GitHub Enterprise - это большое и сложное приложение, поэтому внутри крутится некоторое количество вспомогательных сервисов. Взгляни на одну только строку статуса.
Тут нам и «Эластик», и «Редис», и «Мемкеш». Выбирай - не хочу!
Начнем с Memcached. Протокол общения с ним текстовый, поэтому можно попробовать провести инъекцию. Попробуем провернуть разделение запроса (HTTP Request Splitting), для этого создадим хук с символами перевода каретки.
Http://0:31337/Hello%0D%0Aworld

Не вышло. Ладно, не отчаиваемся, на этом сервере еще есть чем поживиться.
Поиск подходящих сервисов
Теперь настало время посмотреть на открытые порты. Выполним команду sudo netstat -anp | grep -i LISTEN .

Вот такой внушительный список сервисов, которые доступны по сети. Есть где разгуляться, даже порт 1337 открыт 😉
Если помнишь, я говорил, что SSRF позволяет читать ответ. Это можно использовать во время тестов на проникновение по методике черного ящика. Например, посмотрим, что находится на пресловутом порте 1337. Создадим хук http://0:1337/ , откроем его и проскроллим до Recent Deliveries. Там, во вкладке Response, можно увидеть ответ от сервера. Если хотим заново отправить запрос, то к вашим услугам кнопка Redeliver.
Продолжение доступно только участникам
Вариант 1. Присоединись к сообществу «сайт», чтобы читать все материалы на сайте
Членство в сообществе в течение указанного срока откроет тебе доступ ко ВСЕМ материалам «Хакера», увеличит личную накопительную скидку и позволит накапливать профессиональный рейтинг Xakep Score!